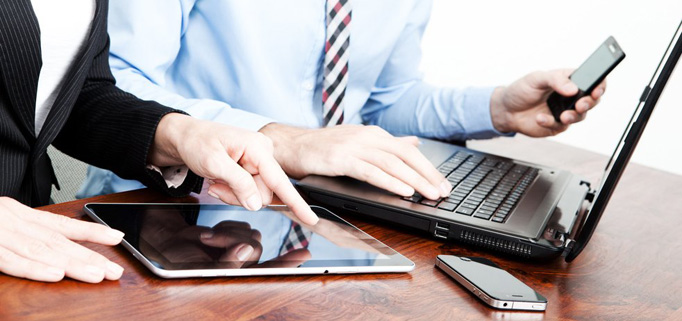
Мобильная версия сайта (учитывая выходящие чуть ли не каждый день новые мобильные устройства), при чем абсолютно не важно какой тематики сайт, является очень актуальной, так как дает массу дополнительных возможностей и приток посетителей. Об этом собственно пойдет речь в этой статье.
Буду говорить с точки зрения не только человека, который привык работать с мобильными сайтами (WAP), но и как заядлый пользователь мобильного интернета. Кроме того рассмотрим способ определения браузера — к какому виду он относится, мобильному или стационарному. Это будет полезно, когда вы решитесь на создание легкой версии своего сайта.
Что такое мобильная версия сайта — это обычный сайт, только с учетом его просмотра с телефонов, смартфонов или КПК. Другими словами: копия в облегченном варианте, убирается все лишнее, не столь существенное в плане информативности. Лишняя графика для красоты, не несущий пользы текст, все то, что создает паразитический вес при загрузке в мобильное устройство.
Конечно, существуют сайты у которых полная версия хорошо оптимизирована под мобильное устройство, там чувствуется рука профессионала. Отдельный мобильный вариант на таких ресурсах в принципе не нужен, но такие сайты как правило выглядят «сухо», долго на них не задерживаются, получают информацию кратко и уходят особо не исследуя. Вы можете провести небольшой тест на вашем сайте и узнать будут ли туда заходить с мобильных устройств или нет.
Для этого возьмите ваш телефон и попробуйте зайти на свой сайт через обычное соединение GPRS с стандартного браузера или через Opera Mini, который на сегодняшний день является самым популярным мобильным браузером. Посмотрите как быстро загружаются страницы.
Если от трех до пяти секунд, то вас можно поздравить, если до 15 секунд, то это тоже сойдет, но нужно задуматься как ускорить процесс загрузки. А если страницы грузятся более 15 секунд, то вам не видать мобильных посетителей на своем сайте, будут заходить и сразу уходить.
Можно долго спорить по поводу, нужна мобильная версия или нет. Но давайте взглянем на крупные WEB-порталы, большинство из них имеют облегченный вариант. Мобильных пользователей сети с каждым днем становится все больше и больше (удобно иметь весь Земной шарик в кармане), об этом говорит статистика различных топов. А это означает что мобильный интернет и соответственно мобильная версия сайта не только не бесперспективна, но будет хорошим и важным дополнением любого ресурса. Можете прочитать статью по исследованиям Opera Mini о гигантском увеличении пользователей мобильного интернета.
Давайте взглянем на один мега-монстр рунета mail.ru. Сайт не прячет свою статистику и мы можем видеть что в день мобильную версию посещают миллионы посетителей. Теперь задумайтесь — если такие крупные сайты считают миллионы людей заходящих с телефона в интернет важными для себя, хотя у них весьма большая посещаемость на полной версии со стационарных устройств, то неужели вам нужно пренебрегать этими миллионами?
Перейдем собственно к рассмотрению вариантов
Как сделать мобильную версию сайта?
Существует несколько способов подхода к решению данного вопроса.
1) Делаем мобильную версию на поддомене, который будет доступен по адресу — например http://m.site.com
Этот способ самый верный и по качеству и по открывающимся возможностям для вашего творчества. Но следует учесть что он самый сложный по затратам времени и в техническом плане. Фактически вы из одного сайта делаете два, за ними нужно не только смотреть, но и постоянно редактировать, что-то менять и дополнять.
2) Мобильная версия находится в подкаталоге — например http://site.com/m/
Мало чем отличается от первого варианта, но в техническом плане гораздо проще. Хотя бы потому, что версия для телефонов находится внутри основного сайта и многие процессы по редактированию контента можно без труда автоматизировать.
3) Самый распространенный и простой способ создать мобильную версию с помощью вывода различных версий верстки разметки HTML и стилей CSS под мобильный браузер или стационарный. Фактически весь контент, на полной и на мобильной версиях, это одно и то же, различается только внешним видом.
Если для первых двух вариантов можно проставить ссылки где находится мобильная версия и где полная, то для третьего варианта такой способ не очень подходит, хотя и возможен. Например через запись по ссылке в сессию, что выводить для того или иного посетителя, в зависимости от того какую версию посетитель выберет для себя сам.
Перенаправление ссылкой стоит ставить, только для свободы пользователя, чтобы он сам решал что ему выбирать, но для первого входа на сайт, все должно происходить в автоматическом режиме. Сайт сам должен «знать» на какую версию отправить посетителя.
На сегодняшний день браузеров и их модификаций великое множество, поэтому точно определить мобильный посетитель или стационарный (компьютер) не так уж просто. Но велосипед придумывать не нужно, его придумали до нас 🙂
На сайте detectmobilebrowsers.mobi есть готовый код для определения типа браузера. Правда там кое что я не понял, у них например устройства Android, iPhone и iPad почему-то относятся к стационарным, а не к мобильным. Ну да ладно, за рубежом им видней 😉
Вот код который я немного подправил, дополнил мобильными браузерами, на свое усмотрение из личного опыта, и готов поделиться им с вами (оригинальный код вы всегда можете взять на сайте который я написал чуть выше и там же следить за обновлением сигнатур).
function is_mobile() {
$user_agent=strtolower(getenv('HTTP_USER_AGENT'));
$accept=strtolower(getenv('HTTP_ACCEPT'));
if ((strpos($accept,'text/vnd.wap.wml')!==false) ||
(strpos($accept,'application/vnd.wap.xhtml+xml')!==false)) {
return 1; // Возращает 1 если мобильный браузер определен по HTTP-заголовкам
}
if (isset($_SERVER['HTTP_X_WAP_PROFILE']) ||
isset($_SERVER['HTTP_PROFILE'])) {
return 2; // Возвращает 2 если мобильный браузер определен по установкам сервера
}
if (preg_match('/(mini 9.5|vx1000|lge |m800|e860|u940|ux840|compal|'.
'wireless| mobi|lg380|ahong|lgku|lgu900|lg210|lg47|lg920|lg840|'.
'lg370|sam-r|mg50|s55|g83|mk99|vx400|t66|d615|d763|sl900|el370|'.
'mp500|samu4|samu3|vx10|xda_|samu6|samu5|samu7|samu9|a615|b832|'.
'm881|s920|n210|s700|c-810|_h797|mob-x|sk16d|848b|mowser|s580|'.
'r800|471x|v120|rim8|c500foma:|160x|x160|480x|x640|t503|w839|'.
'i250|sprint|w398samr810|m5252|c7100|mt126|x225|s5330|s820|'.
'htil-g1|fly v71|s302|-x113|novarra|k610i|-three|8325rc|8352rc|'.
'sanyo|vx54|c888|nx250|n120|mtk |c5588|s710|t880|c5005|i;458x|'.
'p404i|s210|c5100|s940|teleca|c500|s590|foma|vx8|samsu|vx9|a1000|'.
'_mms|myx|a700|gu1100|bc831|e300|ems100|me701|me702m-three|sd588|'.
's800|8325rc|ac831|mw200|brew |d88|htc\/|htc_touch|355x|m50|km100|'.
'd736|p-9521|telco|sl74|ktouch|m4u\/|me702|8325rc|kddi|phone|lg |'.
'sonyericsson|samsung|nokia|240x|x320vx10|sony cmd|motorola|'.
'up.browser|up.link|mmp|symbian|android|tablet|iphone|ipad|mobile|smartphone|j2me|wap|vodafone|o2|'.
'pocket|kindle|mobile|psp|treo)/', $user_agent)) {
return 3; // Возвращает 3 если мобильный браузер определен по сигнатуре User Agent
}
if (in_array(substr($user_agent,0,4),
Array("1207", "3gso", "4thp", "501i", "502i", "503i", "504i", "505i", "506i",
"6310", "6590", "770s", "802s", "a wa", "abac", "acer", "acoo", "acs-",
"aiko", "airn", "alav", "alco", "alca", "amoi", "anex", "anyw", "anny",
"aptu", "arch", "asus", "aste", "argo", "attw", "au-m", "audi", "aur ",
"aus ", "avan", "beck", "bell", "benq", "bilb", "bird", "blac", "blaz",
"brew", "brvw", "bumb", "bw-n", "bw-u", "c55/", "capi", "ccwa", "cdm-",
"cell", "chtm", "cldc", "cmd-", "dmob", "cond", "craw", "dait", "dall", "dang",
"dbte", "dc-s", "devi", "dica", "doco", "dopo", "ds-d", "ds12",
"el49", "elai", "eml2", "emul", "eric", "erk0", "esl8", "ez40", "ez60",
"ez70", "ezos", "ezwa", "ezze", "fake", "fetc", "fly-", "fly_", "g-mo",
"g1 u", "g560", "gene", "gf-5", "go.w", "good", "grad", "grun", "haie",
"hcit", "hd-m", "hd-p", "hd-t", "hei-", "hiba", "hipt", "hita", "hp i",
"hpip", "hs-c", "htc ", "htc-", "htc_", "htca", "htcg", "htcp", "htcs",
"htct", "http", "hutc", "huaw", "i-20", "i-go", "i-ma", "i230", "iac",
"iac-", "iac/", "ibro", "idea", "ig01", "ikom", "im1k", "inno", "ipaq",
"iris", "jata", "java", "jbro", "jemu", "jigs", "kddi", "keji", "kgt",
"kgt/", "klon", "kpt ", "kwc-", "kyoc", "kyok", "leno", "lexi", "lg g",
"lg-a", "lg-b", "lg-c", "lg-d", "lg-f", "lg-g", "lg-k", "lg-l", "lg-m",
"lg-o", "lg-p", "lg-s", "lg-t", "lg-u", "lg-w", "lg/k", "lg/l", "lg/u",
"lg50", "lg54", "lge-", "lge/", "libw", "lynx", "m-cr", "m1-w", "m3ga",
"m50/", "mate", "maui", "maxo", "mc01", "mc21", "mcca", "medi", "merc",
"meri", "midp", "mio8", "mioa", "mits", "mmef", "mo01", "mo02", "mobi",
"mode", "modo", "mot ", "mot-", "moto", "motv", "mozz", "mt50", "mtp1",
"mtv ", "mwbp", "mywa", "n100", "n101", "n102", "n202", "n203", "n300",
"n302", "n500", "n502", "n505", "n700", "n701", "n710", "nec-", "nem-",
"neon", "netf", "newg", "newt", "nok6", "noki", "nzph", "o2 x", "o2-x",
"o2im", "opti", "opwv", "oran", "owg1", "p800", "palm", "pana", "pand",
"pant", "pdxg", "pg-1", "pg-2", "pg-3", "pg-6", "pg-8", "pg-c", "pg13",
"phil", "pire", "play", "pluc", "pn-2", "pock", "port", "pose", "prox",
"psio", "pt-g", "qa-a", "qc-2", "qc-3", "qc-5", "qc-7", "qc07", "qc12",
"qc21", "qc32", "qc60", "qci-", "qtek", "qwap", "r380", "r600", "raks",
"rim9", "rove", "rozo", "s55/", "sage", "sama", "sams", "samm", "sany",
"sava", "sc01", "sch-", "scoo", "scp-", "sdk/", "se47", "sec-", "sec0",
"sec1", "semc", "send", "seri", "sgh-", "shar", "sie-", "siem", "sk-0",
"sl45", "slid", "smal", "smar", "smb3", "smit", "smt5", "soft", "sony",
"sp01", "sph-", "spv ", "spv-", "sy01", "symb", "t-mo", "t218", "t250",
"t600", "t610", "t618", "tagt", "talk", "tcl-", "tdg-", "teli", "telm",
"tim-", "topl", "treo", "tosh", "ts70", "tsm-", "tsm3", "tsm5", "tx-9",
"up.b", "upg1", "upsi", "utst", "v400", "v750", "veri", "virg", "vite",
"vk-v", "vk40", "vk50", "vk53", "vk52", "vm40", "vulc", "voda", "vx52",
"vx53", "vx60", "vx61", "vx70", "vx80", "vx81", "vx83", "vx85", "vx98",
"w3c ", "w3c-", "wap-", "wapa", "wapi", "wapj", "wapp", "wapm", "wapr",
"waps", "wapt", "wapu", "wapv", "wapy", "webc", "whit", "wig ", "winc",
"winw", "wmlb", "wonu", "x700", "xda-", "xdag", "xda2", "yas-", "your",
"zeto", "zte-"))) {
return 4; // Возвращает 4 если мобильный браузер определен по сигнатуре User Agent
}
return false; // Возвращает false если мобильный браузер не определен или браузер стационарный
}
////////////////////////////
Далее можно использовать функцию is_mobile(); как вам требуется. Можно выводить с ее помощью разные файлы CSS для мобильного браузера или стационарного.
Примитивный пример:
if (!is_mobile()){
echo'<link rel="stylesheet" href="/web.css" type="text/css"/>';
}else{
echo'<link rel="stylesheet" href="/wap.css" type="text/css"/>';
}
А можно просто отправлять посетителя по нужному адресу на мобильную версию сайта. Код работает на 100%, ради интереса можете проверить незатейливым условием. Например создайте пустой файл PHP на хостинге или на локальном сервере с поддержкой PHP (например Денвер) и пропишите туда этот код:
if (!is_mobile()){
echo 'Ты с компа';
}else{
echo 'Ты с телефона';
}
Затем попробуйте зайти на этот файл с обычного браузера компьютера, после с мобильного браузера через эмулятор или с телефона, увидите как код работает безошибочно определяя вашу принадлежность к мобильному пользователю или стационарному. В заключении повторюсь — не пренебрегайте мобильной версией сайта, так как за мобильным интернетом будущее.






здесь описка на 81 строке
Спасибо за сигнал, исправил =)