Сегодня речь пойдет о верстке мобильной версии сайта. В предыдущей статье я описал способ определения браузера посетителя.
Поскольку мобильная версия предназначена для просмотра с мобильных устройств, то естественно верстка сильно отличается от обычной, там отсутствуют излишества присущие WEB сайтам для создания визуальной красоты. Веб мастеру или дизайнеру который никогда не имел дела с мобильным интернетом, порой трудно понять каких вещей категорически следует избегать при создании шаблона или дизайна для WAP сайта.
Первое что хочется отметить: всегда используйте для мобильной верстки сайта разметку xHTML Mobile и ни какую другую. Во первых ее специально ввели для мобильных устройств, а во вторых это связанно с отображением страниц в некоторых мобильных браузерах. К примеру Opera Mini, самый популярный мобильный браузер во всем мире, при разметках отличных от xHTML Mobile и при включенном «мобильном виде», будет искажать и портить дизайн сайта до неузнаваемости. Если создатель WAP сайта на время забудет о своем компьютере и зайдет на свой сайт с обыкновенной «звонилки», то будет в ужасе от того что он там увидит.
Так же нужно не забывать о Google поисковой системе, которая страницы сайта с разметкой отличной от xHTML Mobile, адаптирует под просмотр мобильных устройств. При этом система не учитывает что это может быть мобильный сайт с другой разметкой и таким образом частично «ворует» ваш поисковый трафик. То что увидит посетитель, сильно отличается от того что нам хотелось бы чтобы он там увидел.
В первом случае он увидит нормальный дизайн задуманный создателем, во втором случае свернутую страничку в плюсиках. При  использовании разметки xHTML Mobile такого не произойдет, вид сайта будет одинаково выглядеть при включеном «мобильном виде» и при выключеном. Скажу по собственному опыту, чертовски не удобно с этими свернутыми страничками, а на некоторых сайтах без включеного мобильного вида никак нельзя, потому что страницы бывают растянуты.
использовании разметки xHTML Mobile такого не произойдет, вид сайта будет одинаково выглядеть при включеном «мобильном виде» и при выключеном. Скажу по собственному опыту, чертовски не удобно с этими свернутыми страничками, а на некоторых сайтах без включеного мобильного вида никак нельзя, потому что страницы бывают растянуты.
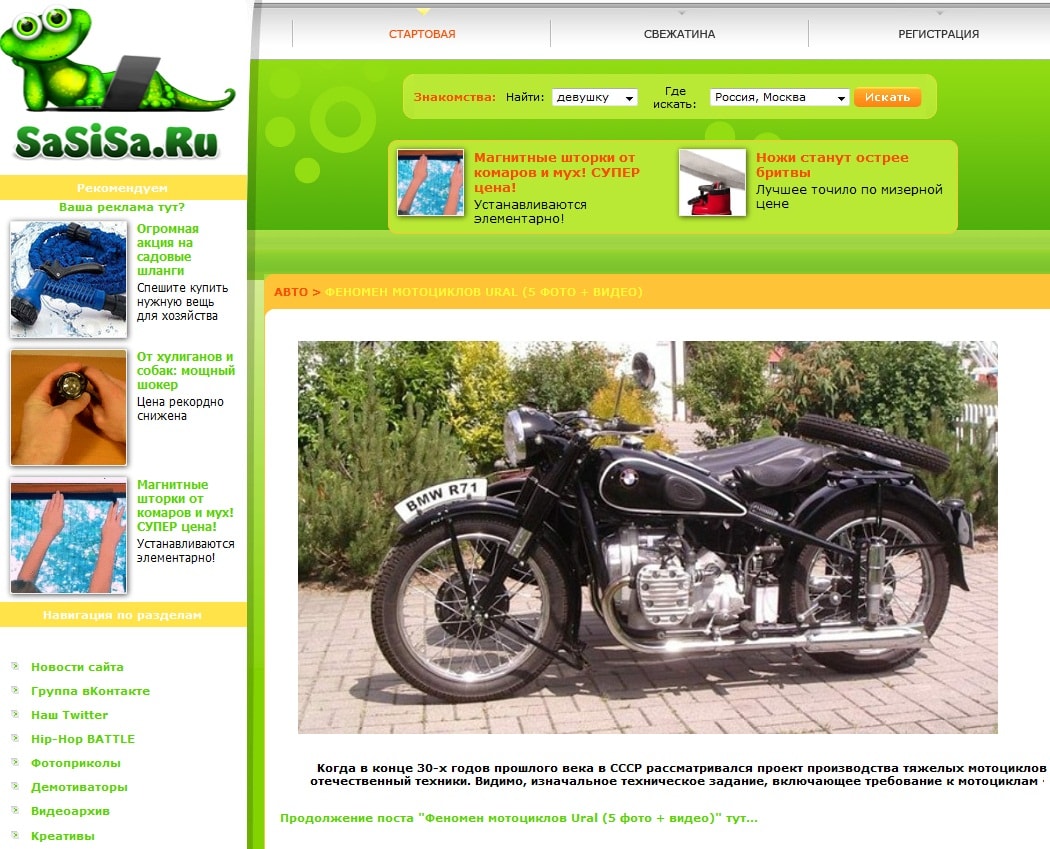
Это вторая распространенная ошибка при верстке мобильной версии сайта, когда страница растянута в ширину. Происходит ошибка в нескольких случаях, например из-за использования различного рода таблиц, т.е. тегов <table>, <td>, <tr> или при неправильном написании классов в каскадных таблицах стилей CSS, например min-width: 320px;. Всего этого нужно избегать всеми возможными способами.
Не нужно прописывать для мобильных версий сайтов ширину max-width  более чем 800px и уж тем более вообще не нужно писать параметр min-width, так как вы точно не можете знать с какого дисплея будет посетитель просматривать ваш сайт. Напишите туда min-width: 320px; а человек зайдет с телефона с шириной экрана 160px (на Nokia до сих пор таких посетителей много) или с шириной дисплея 240px (самый ходовой размер русскоязычного мобильного пользователя на сегодняшний день, согласно среднему показателю по мобильным топам и рейтингам), представляете как ему там будет неудобно? Придется страницу скролить не только сверху вниз, а еще и слева направо.
более чем 800px и уж тем более вообще не нужно писать параметр min-width, так как вы точно не можете знать с какого дисплея будет посетитель просматривать ваш сайт. Напишите туда min-width: 320px; а человек зайдет с телефона с шириной экрана 160px (на Nokia до сих пор таких посетителей много) или с шириной дисплея 240px (самый ходовой размер русскоязычного мобильного пользователя на сегодняшний день, согласно среднему показателю по мобильным топам и рейтингам), представляете как ему там будет неудобно? Придется страницу скролить не только сверху вниз, а еще и слева направо.
Таблицы писать на мобильных сайтах не рекомендуется, лучше их заменять списками <ul>, <li> или если уж сильно хочется все сделать красиво с таблицами, то ставить ограничение ширины таблиц в 240px. Это как я уже писал, самая распространенная ширина мобильного экрана. Конечно не всем будет удобно, но как говорится «всем не угодишь», поэтому делаем под большинство.
Пытайтесь создавать страницы сайта чтобы при загрузке они не были больше двадцати килобайт, иначе они будут грузиться в мобильный браузер долго и это будет нервировать пользователя. Вероятно вы заметили что я ставлю картинки в статьях с небольшой превьшкой, а не как обычно это делают в полный размер? Это связано с тем, что этот сайт имеет мобильную версию и если ставить полную картинку, то для посетителей с мобильного телефона страницы будут тяжелыми.
В итоге запоминаем основные принципы верстки мобильной версии сайта:
- Мобильную версию верстаем в разметке xHTML Mobile;
- Никогда не прописывайте параметр min-width, на мобильных сайтах это полный абсурд;
- Старайтесь избегать различных видов таблиц, используйте вместо них списки;
- Как можно меньше используйте графики, она создает дополнительный вес страниц;
- Не используйте комментарии вида <!— комментарий —>, это тоже добавляет бесполезный лишний вес страницам. Если очень нужно добавить комментарий для себя, напишите его так <?php ?> (это подходит только для хостингов с поддержкой PHP). Таким образом вы сможете прочесть комментарий при редактировании страницы, но он не будет загружаться в браузер;
- По возможности не используйте JavaScript для WAP сайта, довольно много мобильных браузеров его пока не поддерживают;
- Старайтесь, чтобы странички мобильной версии не превышали при загрузке 20кб. Всегда проверяйте то что вы создали с мобильного телефона и оценивайте как вам там будет удобно.